Custom Scripts for Form Authentication
Occasionally, you will need to modify Invicti’s automatic authentication so that it is suited to your website. Custom scripting support enables you to automate your website’s form authentication process. Here are some sample scenarios:
- If your login form is not a regular login form with two input fields, you may need to select a department from a box or a dropdown menu
- The submit button on login form is not a regular HTML button
- There are multiple forms in the login form page and Invicti is unable to detect the correct form (for example, Invicti locates the signup form on the same page)
- The login form page is not present in the DOM by the time the page loads, but you need to click a link to make login form appear on the page, usually in a virtual login dialog
- The authentication process consists of several page navigations, where you first visit a page to get a cookie, another to enter the username and yet another to enter the password
- Invicti is unable to locate the login form for various other reasons
Custom scripts for form authentication in Invicti can be written in JavaScript. Invicti executes the code in the context of form authentication pages, where you can access and manipulate the page DOM. The code is executed by the time the page is fully loaded. You can use any HTML API that modern browsers support to locate the login form elements and complete them.
You can save a custom script for form authentication as an authentication profile. For further information, see Authentication Profiles.
You can watch this video to learn more about how to create custom scripts for form authentication.
Custom Script Editor Buttons
This table lists and explains the toolbar buttons in the Script Editor window.
| Buttons | Explanations |
| Load Login Form (F4) | Load Login Form (F4): By pressing this button, a new browser view instance will be created and the specified login form URL will be loaded into this browser view. No custom script code is executed when you press this button and any cookie value will vanish from the previous browser view. |
| Test Script (F5) | Click to begin executing the custom script code you have written. Your login form URL will be loaded into a new browser view and the script execution will start once the login form has completely loaded.If you have several pages of custom script, they will be executed in the order they are written. You can view the status of the current page and the status of script execution next to the address bar above the browser view. |
| Clear | Click to clear all the code in the current page script editor. |
| Templates | Click to view sample script templates. Select one to load a predefined script. You can start with these sample codes and tweak this script to suit your needs. |
| Generate optimized code check box |
Below to the browser view is checked by default.When enabled the Generate element menu items will try to generate most optimized and shortest CSS query code possible. For example if you have an HTML element with an id value, since id values in an HTML document uniquely identifies an element, a very concise CSS query selector with this value will be generated.
In some cases, you may have randomly generated id values for your elements and having different values each time the page is loaded, hence in these cases, you may want to uncheck this option to generate an alternative CSS query that is not using the id value. |
How to View the Custom Script Editor in Invicti Enterprise
From the main menu, go to Scans > New Scan > Form Authentication. Then, enable the Form Authentication checkbox. Once you enter the URL of the login form whose credentials you want to configure, select </> Custom Script to launch the script editor window.

How to View the Custom Script Editor in Invicti Standard
From the Home tab, select New > Form. Then Check the Enabled checkbox. Once you enter the URL of the login form whose credentials you want to configure, click Custom Script to launch the script editor window.

Custom Script Editor
The Custom Script editor is where you author your custom scripts. It consists of three parts: a script editor, an embedded browser view, and a developer tools panel.
A developer tools panel is available in Invicti Standard.

Script Editor
Write your scripts in the Script Editor as illustrated. Any HTML, JavaScript or DOM API that is supported in a modern browser is supported here too. In addition, you can use some of the helper functions provided by Invicti in the invicti.auth namespace. These functions will help you to complete input values and click elements, for example.
Browser View
The browser view on the right helps you preview the login form page and generate code for elements on authentication pages. This window loads the login form URL when opened.
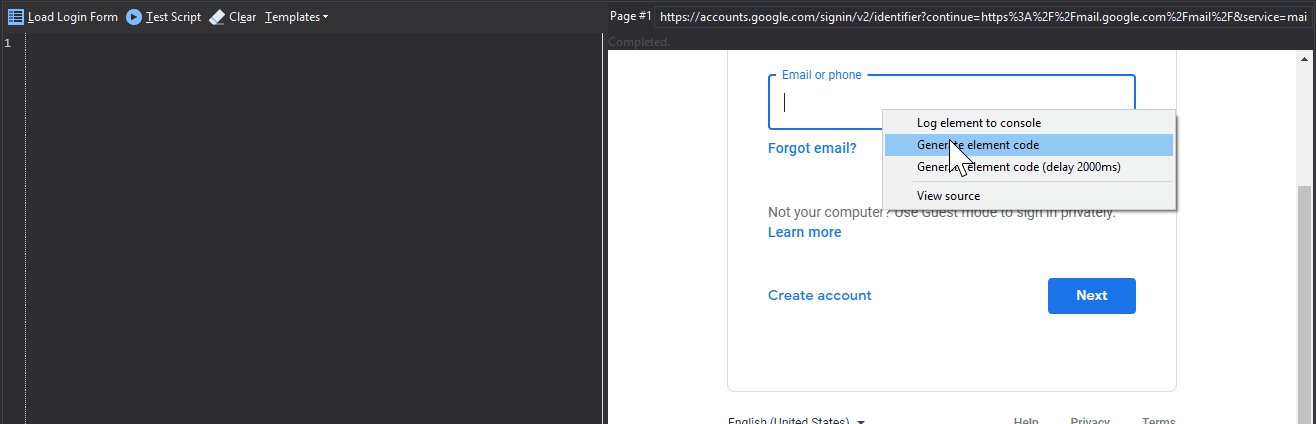
- You can right-click elements on the page to view the context menu in order to use code generation options.
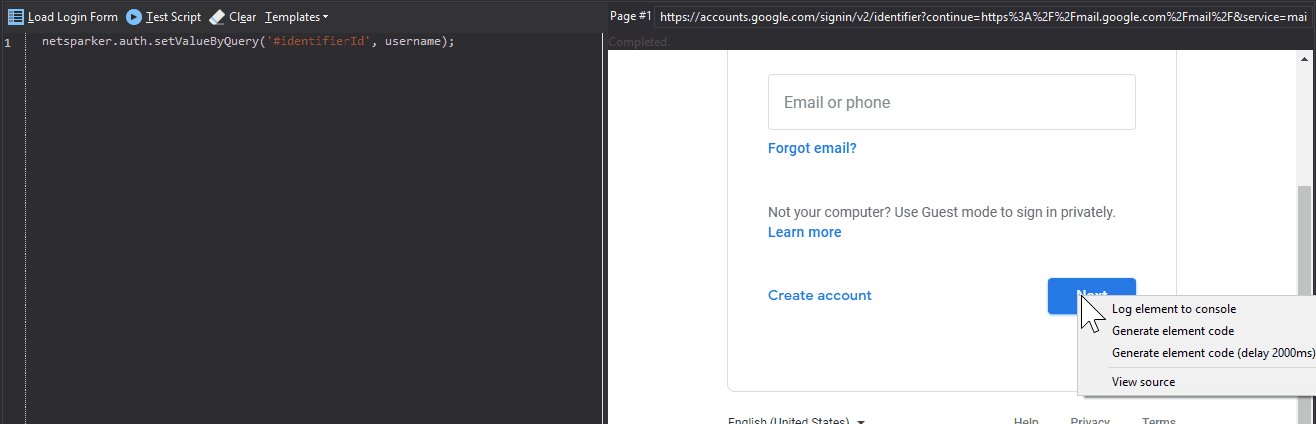
- You can generate code that either works immediately or works after a delay using the Generate element code and Generate element code (delay 2000ms) menu items respectively. When you click these menu items, a single line of code will be appended to the script editor on the left.
- You can generate code that defines delay from the previous line of code using await netsparker.auth.waitTimeoutAsync(1000)
- If you have generated code for an input value, a JavaScript code that sets a value will be generated.
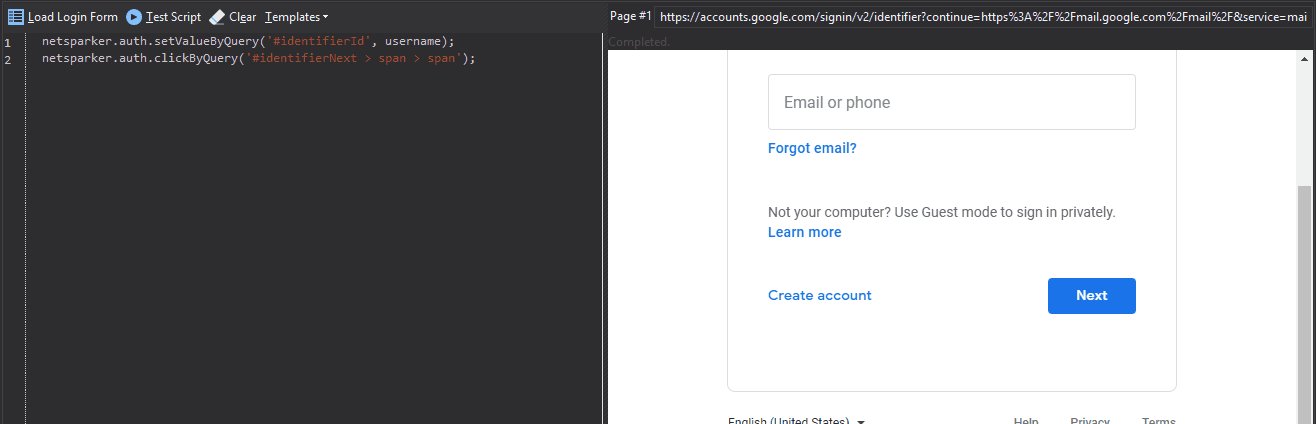
- If you generate code for an element like a button or an anchor, a JavaScript code that clicks that element will be generated.
- You can also customize the code that is automatically generated. For example, you can replace the variable username generated for a setValueByQuery call with a hardcoded JavaScript string like john.doe (use of dynamic variables like username and password is encouraged though, if you mean to supply credential values). There are two variables username and password available to your scripts as mentioned above. These variables will contain the credentials of the active persona at the time of execution and by using these variables, your script will be generic enough to support multiple persona features.

Developer Tools Panel
The developer tools panel right below the browser view contains all sorts of web development helper tabs. They work in the context of the currently loaded page in the browser view and enabled you to:
- Inspect the current states of the HTML elements in the Elements tab
- Monitor the HTTP requests in the Network tab
- See logs and execute script code in the Console tab
Executing Scripts on Multiple Pages
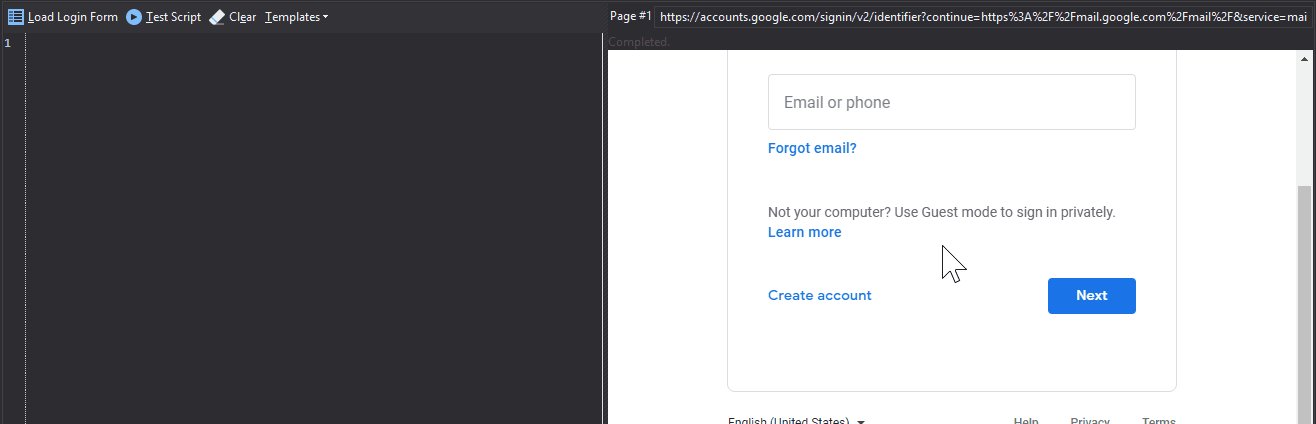
You can write and use custom scripts if your form authentication consists of multiple pages or has redirects. For most of these scenarios, a single page of custom script will help you authenticate with the website. This screenshot shows a form authentication scenario where the username (an email address in this example) is entered on the first page and the password is entered on the next page.

Since there is a brand new document context after each page is loaded, you need to enter your custom script code to separate pages dedicated to that page. Invicti provides you with the opportunity to execute your custom script code after each page navigation during the form authentication process. So, all you need to do is create script pages on this window and write the corresponding piece of code for that page.
Form Authentication Troubleshooting, Tips and Tricks
Q: My login form is dynamically rendered inside an inline dialog and Invicti cannot find it, how can I fill that login form?
Write a custom script that first clicks the link or button that triggers the dialog and populate the login form after a delay:
invicti.auth.clickByQuery('#header > div.row > a:nth-child(1)'); // Trigger the login dialog
invicti.auth.setValueByQuery('#email', username, 2000);
invicti.auth.setValueByQuery('#password', password, 2000);
invicti.auth.clickByQuery('#login-button', 3000);The code above will first trigger the login dialog (first line), fill username & password after 2 seconds and click the login button in dialog on 3rd second.
Q: My login form has some other fields along with username and password, how can I fill that login form?
A: Write custom script to fill username and password from current persona variables, hardcode the rest of the credentials to your script:
invicti.auth.setValueByQuery('#Username', username);
invicti.auth.setValueByQuery('#Password', password);
invicti.auth.setValueByQuery('#LoginCode', '4815162342'); // Hard-coded extra credential
invicti.auth.clickByQuery('#LoginButton');Q: How can I provide custom cookies that are required during form authentication?
A: Specify the cookies in the Custom Cookies section of the General section of your current scan profile. These cookies will be issued during the form authentication requests.
Q: How can I provide custom header values or change the user agent string during form authentication?
A: You can create a scan policy with custom header values and/or modified user agent strings and select it on the current profile during form authentication.
Q: My site requires me to visit some pages before displaying the login form URL and I cannot use the login form URL directly, how should I authenticate?
A: Use the first page that is required to be visited as the Login form URL. Then, using custom scripting, write code that performs navigation for each page that needs to be visited. You can click the HTML elements via scripting or simply use code like the following to just perform the navigation:
document.location = 'https://mysite.com/login/next_page.htm';Q: My site performs several redirects before reaching the login form, how can I write custom script code for the login form?
A: Create custom script pages for each redirect leaving the script editor empty, and write your custom script for login form on the last page. Invicti won’t run any code for pages that perform the redirect.
Q: I need to run some script code after a certain amount of time, how can I do that?
A: Use the built-in setTimeout JavaScript function:
setTimeout(function() {
// Write your JavaScript code here to execute after 2000 milliseconds
}, 2000);TIP: Use the functions provided by Invicti Form Authentication API (invicti.auth) to set input values or click elements. These functions do not simply set values or click elements, but also simulates any necessary JavaScript events that are triggered when a user performs these tasks. Some JavaScript frameworks require these events to be fired so simply setting input values or clicking elements may not be enough.
TIP: You do not necessarily need to click the Login button on your page. If you have a JavaScript function that performs the login, you can call that function after populating the login form:
invicti.auth.setValueByQuery('#Username', username);
invicti.auth.setValueByQuery('#Password', password);
MyApp.LoginController.DoLogin();Known Issues
- Invicti does not have scripting support for popups opened during the form authentication process. Please use the URL loaded into the popup window as your Login form URL if that is possible.